In android UI or input controls are the interactive or View components that are used to design the user interface of an application. In android we have a wide variety of UI or input controls available, those are TextView, EditText, Buttons, Checkbox, Progressbar, Spinners, etc.
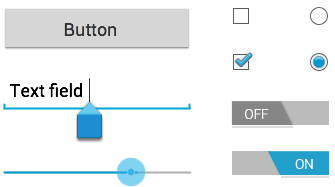
Following is the pictorial representation of user interface (UI) or input controls in android application.

Generally, in android the user interface of an app is made with a collection of View and ViewGroup objects.
The View is a base class for all UI components in android and it is used to create interactive UI components such as TextView, EditText, Checkbox, Radio Button, etc. and it is responsible for event handling and drawing.
The ViewGroup is a subclass of View and it will act as a base class for layouts and layout parameters. The ViewGroup will provide invisible containers to hold other Views or ViewGroups and to define the layout properties.
To know more about View and ViewGroup in android applications, check this Android View and ViewGroup.
In android, we can define a UI or input controls in two ways, those are
The android framework will allow us to use either or both of these methods to define our application’s UI.
In android, we can create layouts same as web pages in HTML by using default Views and ViewGroups in the XML file. The layout file must contain only one root element, which must be a View or ViewGroup object. Once we define the root element, then we can add additional layout objects or widgets as a child elements to build View hierarchy that defines our layout.
Following is the example of defining UI controls (TextView, EditText, Button) in the XML file (activity_main.xml) using LinearLayout.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/fstTxt"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Enter Name" />
<EditText
android:id="@+id/name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ems="10"/>
<Button
android:id="@+id/getName"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Get Name" />
</LinearLayout>
In android, each input control is having a specific set of events and these events will be raised when the user performs particular action like, entering the text or touches the button.
Note: we need to create a user interface (UI) layout files in /res/layout project directory, then only the layout files will compile properly.
Once we are done with the creation of layout with UI controls, we need to load the XML layout resource from our activity onCreate() callback method like as shown below.
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
If you observe above code we are calling our layout using setContentView method in the form of R.layout.layout_file_name. Here our xml file name is activity_main.xml so we used file name activity_main.
Generally, during the launch of our activity, onCreate() callback method will be called by android framework to get the required layout for an activity.
If we want to create UI elements at runtime, we need to create our own custom View and ViewGroup objects programmatically with required layouts.
Following is the example of creating UI elements (TextView, EditText, Button) in LinearLayout using custom View and ViewGroup objects in an activity programmatically.
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
TextView textView1 = new TextView(this);
textView1.setText("Name:");
EditText editText1 = new EditText(this);
editText1.setText("Enter Name");
Button button1 = new Button(this);
button1.setText("Add Name");
LinearLayout linearLayout = new LinearLayout(this);
linearLayout.addView(textView1);
linearLayout.addView(editText1);
linearLayout.addView(button1);
setContentView(linearLayout);
}
}
By creating a custom View and ViewGroups programmatically, we can define UI controls in layouts based on our requirements in android applications.
When we define a UI controls in a layout using an XML file, we need to set width and height for every View and ViewGroup elements using layout_width and layout_height attributes.
Following is the example of setting width and height for View and ViewGroup elements in the XML layout file.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/fstTxt"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Enter Name" />
</LinearLayout>
If you observe above example, we used different values to set layout_width and layout_height, those are
If we set value match_parent, then the View or ViewGroup will try to match with parent width or height.
If we set value wrap_content, then the View or ViewGroup will try to adjust its width or height based on the content.
We have a different type of UI controls available in android to implement the user interface for our android applications.
Following are the commonly used UI or input controls in android applications.
In android, TextView is a user interface control that is used to display the text to the user.
To know more about TextView control check this, Android TextView with Examples.
In android, EditText is a user interface control which is used to allow the user to enter or modify the text.
To know more about EditText, check this Android EditText with Examples.
In android, AutoCompleteTextView is an editable text view which is used to show the list of suggestions based on the user typing text. The list of suggestions will be shown as a dropdown menu from which the user can choose an item to replace the content of the textbox.
To know more about AutoCompleteTextView, check this Android AutoCompleteTextView with Examples.
In android, Button is a user interface control that is used to perform an action when the user clicks or tap on it.
To know more about Button in android check this, Android Buttons with Examples.
In android, Image Button is a user interface control that is used to display a button with an image to perform an action when the user clicks or tap on it.
Generally, the Image button in android looks similar as regular Button and perform the actions same as regular button but only difference is for image button we will add an image instead of text.
To know more about Image Button in android check this, Android Image Button with Examples.
In android, Toggle Button is a user interface control that is used to display ON (Checked) or OFF (Unchecked) states as a button with a light indicator.
To know more about Toggle Button in android check this, Android Toggle Button with Examples.
In android, Checkbox is a two-states button that can be either checked or unchecked.
To know more about CheckBox in android check this, Android CheckBox with Examples.
In android, Radio Button is a two-states button that can be either checked or unchecked and it cannot be unchecked once it is checked.
To know more about Radio Button in android check this, Android Radio Button with Examples.
In android, Radio Group is used to group one or more radio buttons into separate groups based on our requirements.
In case if we group radio buttons using the radio group, at a time only one item can be selected from the group of radio buttons.
To know more about Radio Group in android check this, Android Radio Group with Examples.
In android, ProgressBar is a user interface control which is used to indicate the progress of an operation.
To know more about ProgressBar, check this Android ProgressBar with Examples.
In android, Spinner is a drop-down list which allows a user to select one value from the list.
To know more about Spinner, check this Android Spinner with Examples.
In android, TimePicker is a widget for selecting the time of day, either in 24-hour or AM/PM mode.
To know more about TimePicker, check this, Android TimePicker with Examples.
In android, DatePicker is a widget for selecting a date.
To know more about DatePicker, check this Android DatePicker with Examples.
We learn all android user interface (UI) controls in next chapters in detailed manner with examples.