In bootstrap, navs is a navigation gateway, and it offers a way to navigate through the major pages or content of your site with different markup and styles.
The bootstrap base .nav component has built with flexbox, and it provides a strong foundation to build navigation components such as menus, tabs, pills, navigation with dropdowns, etc., in an easy and flexible manner.
Bootstrap Basic Nav Menu
In bootstrap, we can create a basic navigation menu by adding the .nav class to <ul> element, .nav-item class to <li> element and .nav-link class to the menu items like as shown below.
Live Preview <ul class="nav">
<li class="nav-item">
<a class="nav-link" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Tutorials</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Articles</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Contact</a>
</li>
</ul>
The above example will return the result as shown below.

The base .nav component will support .disabled state, but it will not support any .active state.
Bootstrap Nav Menu Alignment
By default, the bootstrap nav menus are left-aligned, but you can change the position of menus to center or right by using .justify-content-center and .justify-content-end classes based on your requirements.
Live Preview <!-- Center Aligned Nav Menu -->
<ul class="nav justify-content-center">
<li class="nav-item">
<a class="nav-link" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Tutorials</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Articles</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Contact</a>
</li>
</ul>
<!-- Right Aligned Nav Menu -->
<ul class="nav justify-content-end">
<li class="nav-item">
<a class="nav-link" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Tutorials</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Articles</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Contact</a>
</li>
</ul>
The above example will return the result as shown below.

Bootstrap Vertical Nav Menu
To create a vertical nav menu, we need to add .flex-column class to <ul> element like as shown below.
Live Preview <ul class="nav flex-column">
<li class="nav-item">
<a class="nav-link" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Tutorials</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Articles</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Contact</a>
</li>
</ul>
The above example will return the result as shown below.

Bootstrap Tabs
To create tabs in bootstrap, add .nav-tabs class to basic nav menu to convert nav menu to tabbed navigation menu like as shown below.
Live Preview <ul class="nav nav-tabs">
<li class="nav-item">
<a class="nav-link active" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Tutorials</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Articles</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Contact</a>
</li>
</ul>
If you observe the above example, we added .nav-tabs class to basic nav menu and added .active and .disabled classes to menu items based on our requirements.
The above example will return the result as shown below.

Bootstrap Pills
In bootstrap, pills are the way of styling your nav menus, and these are like a button toolbar with rounded corners. To create pills in bootstrap, add .nav-pills class to basic nav menu to convert nav menu to pills navigation menu like as shown below.
Live Preview <ul class="nav nav-pills">
<li class="nav-item">
<a class="nav-link active" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Tutorials</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Articles</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Contact</a>
</li>
</ul>
If you observe the above example, we added .nav-pills class to basic nav menu and added .active and .disabled classes to menu items based on our requirements.
The above example will return the result as shown below.

Bootstrap Justified Navs
To create justified navigation menu items, add .nav-justified class to the nav menu. The justified class (.nav-justified) will span the nav elements to the full width of the container, and it will make every nav item the same width.
Live Preview <ul class="nav nav-tabs nav-justified">
<li class="nav-item">
<a class="nav-link active" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Tutorials</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Articles</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Contact</a>
</li>
</ul>
The above example will return the example as shown below.

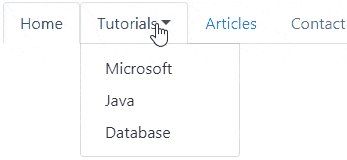
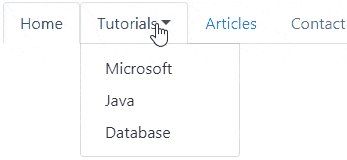
Bootstrap Tabs with Dropdowns
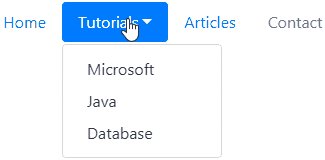
In bootstrap, you can insert a dropdown menu inside of tabbed navigation menu items based on our requirements.
Live Preview <ul class="nav nav-tabs">
<li class="nav-item">
<a class="nav-link active" href="#">Home</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" data-toggle="dropdown" href="#">Tutorials</a>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Microsoft</a>
<a class="dropdown-item" href="#">Java</a>
<a class="dropdown-item" href="#">Database</a>
</div>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Articles</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Contact</a>
</li>
</ul>
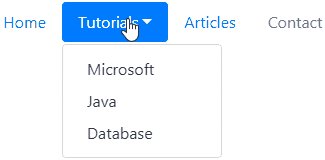
The above example will return the result as shown below.

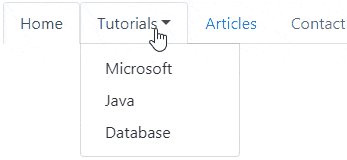
Bootstrap Pills with Dropdowns
In bootstrap, you can insert a dropdown menu inside pills navigation menu items based on our requirements.
Live Preview <ul class="nav nav-pills">
<li class="nav-item">
<a class="nav-link active" href="#">Home</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" data-toggle="dropdown" href="#">Tutorials</a>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Microsoft</a>
<a class="dropdown-item" href="#">Java</a>
<a class="dropdown-item" href="#">Database</a>
</div>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Articles</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Contact</a>
</li>
</ul>
The above example will return the result as shown below.

Bootstrap Toggleable Tabs
To make tabs toggleable or dynamically change the content on tab click, you need to add data-toggle="tab" attribute to each link item and create a new <div> element with .tab-content class. After that, add .tab-pane class to each tab pane item with a unique id and add .fade class to each pane item to fade in or fade out tabs section on click.
Live Preview <!--Navigation Tabs-->
<ul class="nav nav-tabs">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#tutorials">Tutorials</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#articles">Articles</a>
</li>
</ul>
<!--Tabs Content-->
<div class="tab-content">
<div class="tab-pane fade show active" id="home">Home Section</div>
<div class="tab-pane fade" id="tutorials">Tutorials Section</div>
<div class="tab-pane fade" id="articles">Articles Section</div>
</div>
The above example will return the result as shown below.

Bootstrap Toggleable Pills
In bootstrap implementing toggleable pills are same as toggleable tabs, but the only difference is we need to change the data-toggle attribute to data-toggle="pill".
Live Preview <!--Navigation Tabs-->
<ul class="nav nav-pills">
<li class="nav-item">
<a class="nav-link active" data-toggle="pill" href="#home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="pill" href="#tutorials">Tutorials</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="pill" href="#articles">Articles</a>
</li>
</ul>
<!--Tabs Content-->
<div class="tab-content">
<div class="tab-pane fade show active" id="home">Home Section</div>
<div class="tab-pane fade" id="tutorials">Tutorials Section</div>
<div class="tab-pane fade" id="articles">Articles Section</div>
</div>
If you observe the above example, we added .nav-pills class to basic nav menu and added .active and .disabled classes to menu items based on our requirements.
The above example will return the result as shown below.

This is how we can create nav/navigation menus in bootstrap based on our requirements.