In bootstrap, the card is a flexible content container box to hold a wide variety of other bootstrap components. The bootstrap card has included the options for headers, footers, background colors, content, etc., for better display.
The card component has been introduced in bootstrap 4, and it replaces the old panels, wells, and thumbnails components in bootstrap 3.
Bootstrap Create Card
In bootstrap, you can create a card by adding .card class to <div> element and wrap the card content inside of <div> element with .card-body class like as shown below.
Live Preview <div class="card">
<div class="card-body">Basic card example</div>
</div>
The above example will return the result as shown below.

Bootstrap Card with Titles, Text, and Links
By adding .card-title or .card-subtitle class to any heading (<h*>) element, you can create card title and subtitle in the bootstrap card. To remove the bottom margin for the text, you can add .card-text class to the required elements.
Same way, you can add the links to a bootstrap card by adding .card-link to <a> element. The .card-link will place the links next to each other.
Live Preview <div class="card">
<div class="card-body">
<h5 class="card-title">Card Title</h5>
<h6 class="card-subtitle text-muted">Card subtitle</h6>
<p class="card-text">Welcome to Tutlane. Its card sample text.</p>
<a href="#" class="card-link">Link1</a>
<a href="#" class="card-link">Link2</a>
</div>
</div>
The above example will return the result as shown below.

Bootstrap Card with Headers and Footers
By using .card-header and .card-footer classes, you can create the header and footer for the card in bootstrap.
Live Preview <div class="card">
<div class="card-header">Card Header</div>
<div class="card-body">
<h5 class="card-title">Card Title</h5>
<p class="card-text">Welcome to Tutlane. Its card sample text.</p>
<a href="#" class="btn btn-primary">View Profile</a>
</div>
<div class="card-footer text-muted">1 day ago</div>
</div>
The above example will return the result as shown below.

Bootstrap Customize Card Style
In bootstrap, by using text and background contextual classes (.bg-primary, .bg-secondary, .bg-successEtc.) we can customize the style of cards based on our requirements.
Live Preview <div class="row">
<div class="col-sm-4">
<div class="card text-white bg-primary mb-4">
<div class="card-body">
<h5 class="card-title">Suresh Dasari</h5>
<p class="card-text">Suresh Dasari is a founder and technical lead developer in tutlane.</p>
</div>
</div>
</div>
<div class="col-sm-4">
<div class="card text-white bg-secondary mb-4">
<div class="card-body">
<h5 class="card-title">Suresh Dasari</h5>
<p class="card-text">Suresh Dasari is a founder and technical lead developer in tutlane.</p>
</div>
</div>
</div>
<div class="col-sm-4">
<div class="card text-white bg-info mb-4">
<div class="card-body">
<h5 class="card-title">Suresh Dasari</h5>
<p class="card-text">Suresh Dasari is a founder and technical lead developer in tutlane.</p>
</div>
</div>
</div>
</div>
The above example will return the result as shown below.

Same way, we can customize the border color of cards using border utility classes such as .border-primary, .border-secondaryEtc. based on our requirements.
Live Preview<div class="row">
<div class="col-sm-4">
<div class="card text-primary border-primary mb-4">
<div class="card-body">
<h5 class="card-title">Suresh Dasari</h5>
<p class="card-text">Suresh Dasari is a founder and technical lead developer in tutlane.</p>
</div>
</div>
</div>
<div class="col-sm-4">
<div class="card text-secondary border-secondary mb-4">
<div class="card-body">
<h5 class="card-title">Suresh Dasari</h5>
<p class="card-text">Suresh Dasari is a founder and technical lead developer in tutlane.</p>
</div>
</div>
</div>
<div class="col-sm-4">
<div class="card text-success border-success mb-4">
<div class="card-body">
<h5 class="card-title">Suresh Dasari</h5>
<p class="card-text">Suresh Dasari is a founder and technical lead developer in tutlane.</p>
</div>
</div>
</div>
</div>
The above example will return the result as shown below.

Bootstrap Card with Images
In bootstrap, you can add the images at the top or bottom of the card by adding .card-img-top or .card-img-bottom to <img> element. The .card-img-top class will place the image at the top of the card and .card-img-bottom class will place an image at the bottom of the card in bootstrap.
Live Preview <!--Image at the top-->
<div class="card" style="width: 14rem;">
<img class="card-img-top" src="/images/defaultimg.png" alt="Suresh Dasari Card">
<div class="card-body text-center">
<h5 class="card-title">Suresh Dasari</h5>
<p class="card-text">Suresh Dasari is a founder and technical lead developer in tutlane.</p>
<a href="#" class="btn btn-primary">View Profile</a>
</div>
</div>
<!--Image at the bottom-->
<div class="card" style="width: 14rem;">
<div class="card-body text-center">
<h5 class="card-title">Suresh Dasari</h5>
<p class="card-text">Suresh Dasari is a founder and technical lead developer in tutlane.</p>
<a href="#" class="btn btn-primary">View Profile</a>
</div>
<img class="card-img-bottom" src="/images/defaultimg.png" alt="Suresh Dasari Card">
</div>
If you observe the above example, we added the image outside .card-body to span the entire width of the card. The above example will return the result as shown below.

Bootstrap Card Image Overlays
By replacing .card-body class with .card-img-overlay, you can turn the image into a card background and overlay your card text.
Live Preview <div class="card text-muted" style="width: 20rem;">
<img class="card-img" src="/images/defaultimg.png" alt="Suresh Dasari Card">
<div class="card-img-overlay">
<h5 class="card-title">Suresh Dasari</h5>
<p class="card-text">Suresh Dasari is a founder and technical lead developer in tutlane.</p>
<a href="#" class="btn btn-primary">View Profile</a>
</div>
</div>
The above example will return the result as shown below.

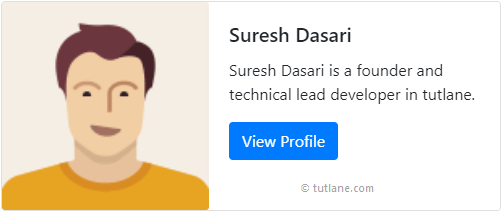
Bootstrap Horizontal Cards
In bootstrap, we can create the responsive and mobile friendly horizontal card by placing the image and card content side by side using grid and utility classes.
Live Preview <div class="card" style="width: 500px;">
<div class="row no-gutters">
<div class="col-sm-5">
<img class="card-img" src="/images/defaultimg.png" alt="Suresh Dasari Card">
</div>
<div class="col-sm-7">
<div class="card-body">
<h5 class="card-title">Suresh Dasari</h5>
<p class="card-text">Suresh Dasari is a founder and technical lead developer in tutlane.</p>
<a href="#" class="btn btn-primary">View Profile</a>
</div>
</div>
</div>
</div>
The above example will return the result as shown below.

Bootstrap Card Groups
In bootstrap, the .card-group class is useful to arrange a series of cards as single, attached elements with equal width and height columns.
Live Preview <div class="card-group">
<div class="card">
<img class="card-img-top" src="/images/defaultimg.png" alt="Suresh Dasari Card">
<div class="card-body">
<h5 class="card-title">Suresh Dasari</h5>
<p class="card-text">Suresh Dasari is a founder and technical lead developer in tutlane.</p>
</div>
<div class="card-footer">
<small class="text-muted">3 mins ago</small>
</div>
</div>
<div class="card">
<img class="card-img-top" src="/images/defaultimg.png" alt="Suresh Dasari Card">
<div class="card-body">
<h5 class="card-title">Suresh Dasari</h5>
<p class="card-text">Suresh Dasari is a founder and technical lead developer in tutlane.</p>
</div>
<div class="card-footer">
<small class="text-muted">3 mins ago</small>
</div>
</div>
<div class="card">
<img class="card-img-top" src="/images/defaultimg.png" alt="Suresh Dasari Card">
<div class="card-body">
<h5 class="card-title">Suresh Dasari</h5>
<p class="card-text">Suresh Dasari is a founder and technical lead developer in tutlane.</p>
</div>
<div class="card-footer">
<small class="text-muted">3 mins ago</small>
</div>
</div>
</div>
If you observe the above example, we are using card groups with footers so that the content will line up automatically. The above example will return the result as shown below.

If you observe the above result, the .card-group class has rendered the cards as a single, attached element with equal width and columns.
Bootstrap Card Decks
In bootstrap, the .card-deck class is useful to render the cards as separate with equal width and height.
Live Preview<div class="card-deck">
<div class="card">
<img class="card-img-top" src="/images/defaultimg.png" alt="Suresh Dasari Card">
<div class="card-body">
<h5 class="card-title">Suresh Dasari</h5>
<p class="card-text">Suresh Dasari is a founder and technical lead developer in tutlane.</p>
</div>
<div class="card-footer">
<small class="text-muted">3 mins ago</small>
</div>
</div>
<div class="card">
<img class="card-img-top" src="/images/defaultimg.png" alt="Suresh Dasari Card">
<div class="card-body">
<h5 class="card-title">Suresh Dasari</h5>
<p class="card-text">Suresh Dasari is a founder and technical lead developer in tutlane.</p>
</div>
<div class="card-footer">
<small class="text-muted">3 mins ago</small>
</div>
</div>
<div class="card">
<img class="card-img-top" src="/images/defaultimg.png" alt="Suresh Dasari Card">
<div class="card-body">
<h5 class="card-title">Suresh Dasari</h5>
<p class="card-text">Suresh Dasari is a founder and technical lead developer in tutlane.</p>
</div>
<div class="card-footer">
<small class="text-muted">3 mins ago</small>
</div>
</div>
</div>
The above example will return the result as shown below.

If you observe the above result, the .card-deck class rendered the cards with equal width and height, and those are not attached to one another.
Bootstrap Card Columns
In bootstrap, the .card-columns class is useful to create the masonry like a grid of cards, and it will automatically adjust the cards based on the layout.
Live Preview <div class="card-columns">
<div class="card">
<img class="card-img-top" src="/images/defaultimg.png" alt="Suresh Dasari Card">
<div class="card-body">
<h5 class="card-title">Suresh Dasari</h5>
<p class="card-text">Suresh Dasari is a founder and technical lead developer in tutlane.</p>
</div>
</div>
<div class="card">
<div class="card-header">
<h5 class="card-title">Suresh Dasari</h5>
</div>
<div class="card-body">
<p class="card-text">Suresh Dasari is a founder and technical lead developer in tutlane.</p>
</div>
<div class="card-footer">
<small class="text-muted">3 mins ago</small>
</div>
</div>
<div class="card">
<div class="card-body">
<h5 class="card-title">Suresh Dasari</h5>
<p class="card-text">Suresh Dasari is a founder and technical lead developer in tutlane.</p>
</div>
</div>
<div class="card">
<div class="card-body">
<h5 class="card-title">Suresh Dasari</h5>
<p class="card-text">Suresh Dasari is a founder and technical lead developer in tutlane.</p>
</div>
</div>
<div class="card">
<div class="card-body">
<h5 class="card-title">Suresh Dasari</h5>
<p class="card-text">Suresh Dasari is a founder and technical lead developer in tutlane.</p>
</div>
<div class="card-footer">
<small class="text-muted">3 mins ago</small>
</div>
</div>
</div>
The above example will return the result as shown below.

This is how we can use the cards in our bootstrap applications to create a flexible content container box to hold a wide variety of other components based on our requirements.









