In bootstrap, we have different classes to extend the default style of HTML buttons. By using the bootstrap button (.btn) classes, we can change the button color, size, state, etc., based on our requirements.
Bootstrap Button Styles
The bootstrap has provided a different type of classes like .btn-primary, .btn-success, .btn-infoEtc. to apply different styles on buttons based on our requirements.
Live Preview <button type="button" class="btn">Default</button>
<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-light">Light</button>
<button type="button" class="btn btn-dark">Dark</button>
<button type="button" class="btn btn-link">Link</button>
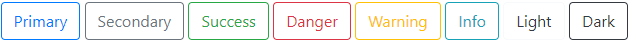
If you observe the above example, we applied different bootstrap button style classes on the <button> element to change the appearance of buttons.
The above example will return the result as shown below.

In bootstrap, the button (.btn) classes are designed to use with button (<button>) element. However, you can also apply these classes on <a> and <input> elements like as shown below.
Live Preview <a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">
The above example will return the result as shown below.

Bootstrap Outline Buttons
The bootstrap has provided a different type of outline / bordered button classes (.btn-outline-*) to remove background colors and images on any button.
Live Preview <button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-danger">Danger</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-light text-dark">Light</button>
<button type="button" class="btn btn-outline-dark">Dark</button>
If you observe the above example, we used .btn-outline-* classes to create outlined/bordered buttons without any backgrounds.
The above example will return the result as shown below.

Bootstrap Button Sizes
By using bootstrap classes such as .btn-lg and .btn-sm we can change the size of buttons to larger or smaller based on our requirements.
Live Preview <button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-primary">Default Button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
The above example will return the result as shown below.

Bootstrap Block Level Buttons
By adding .btn-block class to button (<button>) element, we can create block level buttons, and those will cover the full width of the parent elements.
Live Preview <button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>
The above example will return the result as shown below.

Bootstrap Active / Disabled Button States
In bootstrap, we can create buttons with active or inactive (disabled) state by adding .active class and disabled attribute to any <button> element.
The .active class will make the button appear pressed, and the disabled attribute will make the button not clickable. The disabled attribute will not support <a> element, so the buttons that created with hyperlink (<a>) element must add .disabled class to make it visually appear disabled.
Live Preview <button type="button" class="btn btn-primary active">Active Button</button>
<button type="button" class="btn btn-primary" disabled>Disabled Button</button>
<a href="#" class="btn btn-primary active" role="button">Active link</a>
<a href="#" class="btn btn-primary disabled" role="button">Disabled link</a>
The above example will return the result as shown below.

Bootstrap Spinner Buttons
By using bootstrap .spinner-border and .spinner-grow classes, we can add spinners to the button. We will learn more about spinners in the next chapters.
Live Preview <button type="button" class="btn btn-primary">
<span class="spinner-border spinner-border-sm"></span>
</button>
<button type="button" class="btn btn-primary" disabled>
<span class="spinner-border spinner-border-sm"></span> Loading...
</button>
<button type="button" class="btn btn-primary">
<span class="spinner-grow spinner-grow-sm"></span>
</button>
<button type="button" class="btn btn-primary" disabled>
<span class="spinner-grow spinner-grow-sm"></span> Loading...
</button>
The above example will return the result as shown below.

This is how we can change the default style of buttons using bootstrap classes based on our requirements.
