Here we will learn what is scaffolding in asp.net mvc and types of controller scaffoldings in asp.net mvc. Scaffolding is a technique used in asp.net mvc to generate basic CRUD operation (Create, Delete, Details, Edit, and List) from Model,. Still, it is basic code from that we need to edit customize code according to our requirement.
We mostly use scaffolding when we need code quickly, and if we use scaffolding it also reduces application development time. Now let’s create a basic asp.net mvc 4 application to understand Controller scaffolding Template in asp.net mvc.
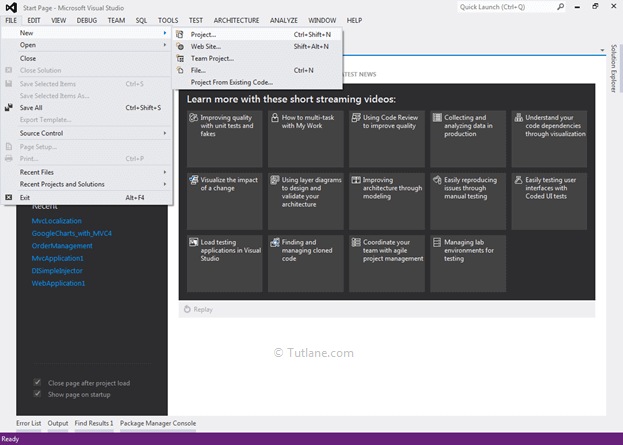
Now let’s create a basic ASP.NET MVC 4 application to understand View scaffolding Template for that Open visual studio à Go to File à Select New à Select Project.

After that, you will see a new dialog for selecting your Template and Project type. From Templates, select Visual C# à inside that select Web and then project type select ASP.NET MVC 4 Web Application, and here we are giving the name as “MVCDemo1” finally click on OK button.
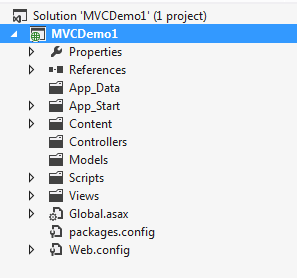
A new dialog will pop up for selecting a template in that Select Basic Template and click ok it will create our MVCDemo1 project that will be like as shown below.

After completion of creating applications, it’s time to create a database. For showing demo, we already created a Database with the name EmployeeDB and a table with the name EmployeeDetails like as shown below.


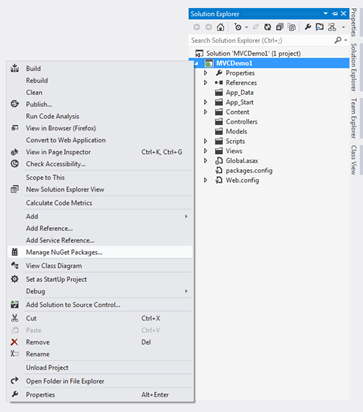
For adding Entity framework right-click on your application,, and from the above list, select “Manage NuGet Packages” as shown below.

After selecting, it will open a new dialog popup of “Manage NuGet Packages” inside the search box enter “Entityframework”. After getting the search value, select Entityframework click on the install button.

After adding, it will show an ok sign in green color like as shown below.

After adding the Entity framework, we are going to add ADO.NET Entity Data Model.
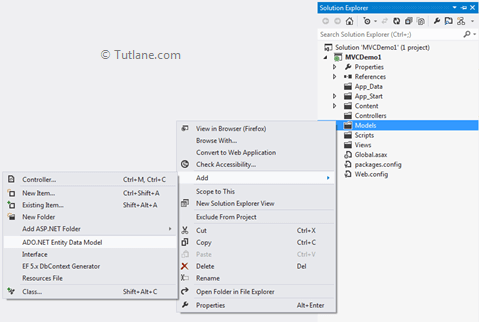
To add ADO.NET Entity Data Model, right-click on the Model folder and select Add inside that Select ADO.NET Entity Data Model.

After clicking on ADO.NET Entity Data Model, a New Dialog will pop up for entering the Item name, inside that you can enter any name, but it must be unique, and click on the OK button like as shown below.

After that, a new Wizard will popup as shown below.

From that, select Generate from database and click on the Next button. After clicking on the Next button, a New Wizard will pop up for Choosing Data Connection.

Click on New Connection, a new Dialog will popup. Here we need to configure it. In Server name, you need to add your SQL Server Name and select either Using Windows Authentication or Using SQL Server Authentication to connect SQL Server. Here we selected Using SQL Server Authentication and entered the User name and Password of the SQL server. Last, we will select Database Name EmployeeDB, and click on OK button as shown below.

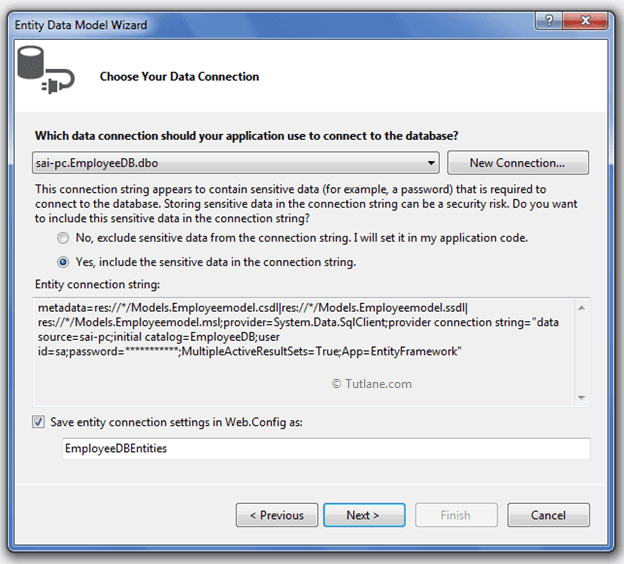
After adding the database connection, our Entity Data Model Wizard will look like as below snapshot.

Now click on the Next button. A new wizard will pop up for selecting the database objects, and in this, you will see all the tables we have created in the database.

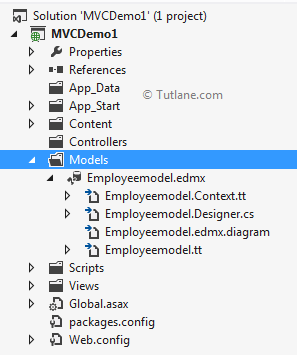
And the last click on the Finish button. Here is a snapshot after adding ADO.NET Entity Data Model

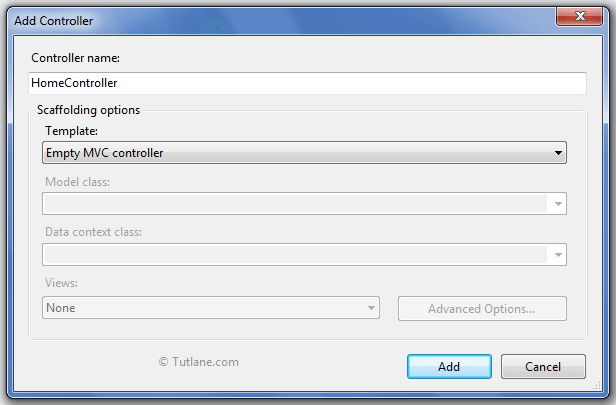
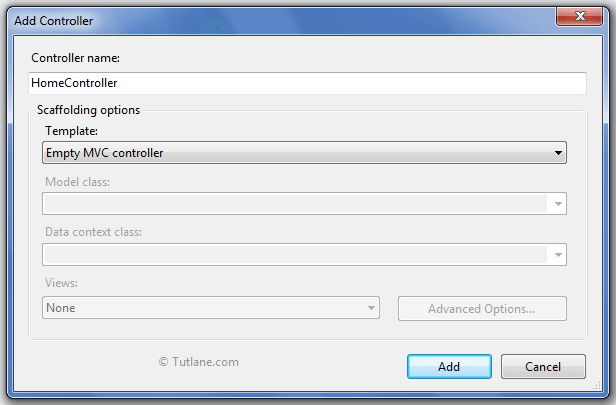
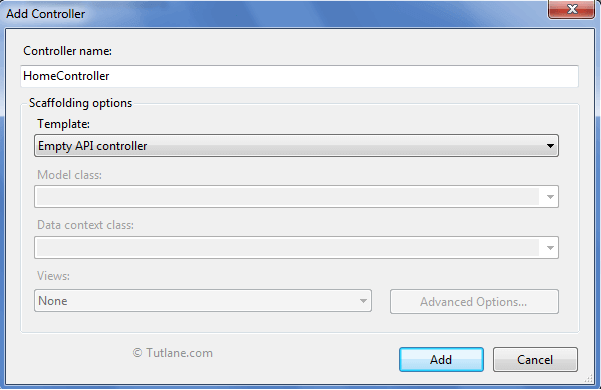
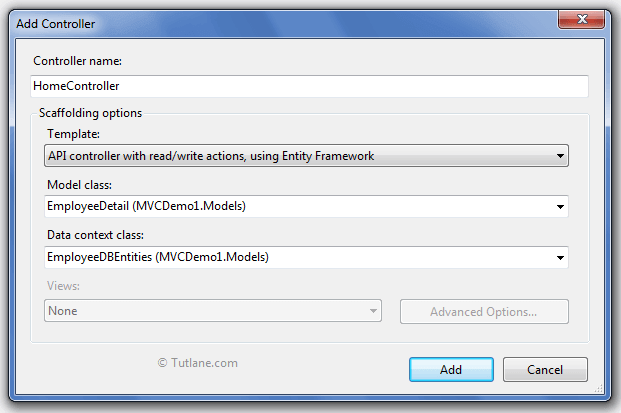
We will add controller in our application for that, right-click on Controller folder inside that select Add and then select Controller. After clicking on Controller new dialog will pop up with the name Add Controller like as shown below.

Now the first option is to provide the name to Controller. The controller's name must be unique, and should contain Controller in prefix for, E.g., AboutController (It has Name About and Controller in prefix to it).
After name, we have the next option as Templates before starting that let’s understand each template first.
If we select a template as Empty MVC Controller,, it will generate a new controller with a a given name, and it also has an action method with a name index in it.

Our controller will contain code like as shown below.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MVCDemo1.Controllers
{
public class HomeController : Controller
{
//
// GET: /Home/
public ActionResult Index()
{
return View();
}
}
}
In case if we select “MVC controller with read/write action and views, using Entity framework“ template, it will generate all CRUD operations (Create, Edit, Details, Delete, List ) automatically by using Model class and Data context class, which we provide and it also generates views for all Action methods. These templates provide good help when we are using the entity framework.
In this wizard, we provided controller Name as HomeController, and in the template we selected “MVC controller with read/write action and views, using Entity framework“. In model class, we selected EmployeeDetail Model that we created while adding entity framework, and in Data context class, we selected EmployeeDBEntities like as shown below.

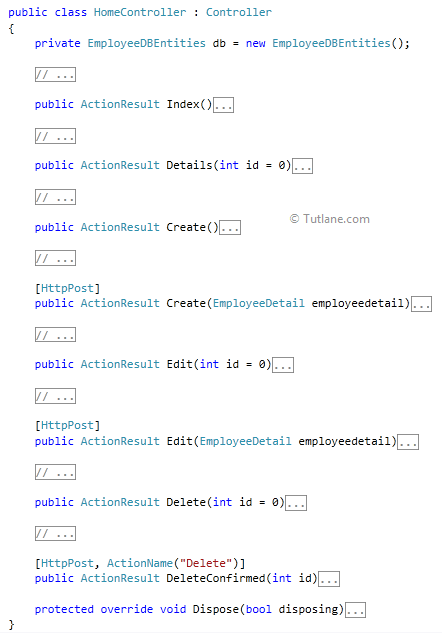
Below snapshot shows the complete Controller with Action Methods inside it.

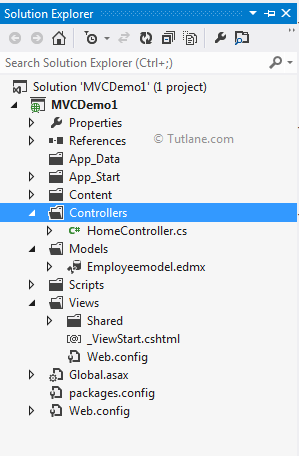
Following snapshot shows of the entire project. We can see that it created a Home Folder in View, and inside that, it has created all View with code.

Now let’s move towards the next Template.
The next template is “MVC controller with empty read/write actions” this template is similar to the previous template “MVC controller with read/write action and views, using Entity framework“ but in this Template, it will generate Empty Controller, and Action method and no Views are generated in it.

Following is the code snippet of Home Controller with MVC controller with empty read/write actions
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MVCDemo1.Controllers
{
public class HomeController : Controller
{
//
// GET: /Home/
public ActionResult Index()
{
return View();
}
//
// GET: /Home/Details/5
public ActionResult Details(int id)
{
return View();
}
//
// GET: /Home/Create
public ActionResult Create()
{
return View();
}
//
// POST: /Home/Create
[HttpPost]
public ActionResult Create(FormCollection collection)
{
try
{
// TODO: Add insert logic here
return RedirectToAction("Index");
}
catch
{
return View();
}
}
//
// GET: /Home/Edit/5
public ActionResult Edit(int id)
{
return View();
}
//
// POST: /Home/Edit/5
[HttpPost]
public ActionResult Edit(int id, FormCollection collection)
{
try
{
// TODO: Add update logic here
return RedirectToAction("Index");
}
catch
{
return View();
}
}
//
// GET: /Home/Delete/5
public ActionResult Delete(int id)
{
return View();
}
//
// POST: /Home/Delete/5
[HttpPost]
public ActionResult Delete(int id, FormCollection collection)
{
try
{
// TODO: Add delete logic here
return RedirectToAction("Index");
}
catch
{
return View();
}
}
}
}
Following is the snapshot of the entire project after adding controller with template "MVC controller with empty read/write actions".

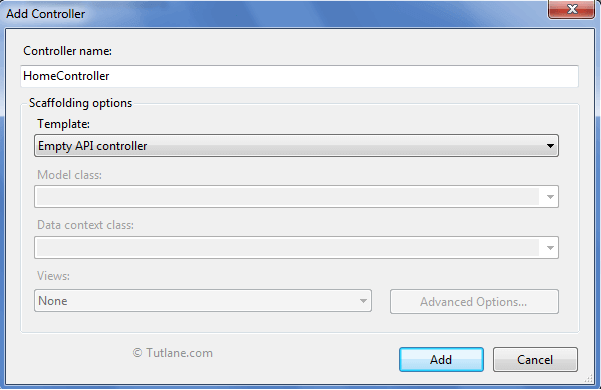
Now we will learn the next template empty API controller.
ASP.NET Web API is a framework to built Http based service. This template is similar to the MVC controller, but this controller is derived from ApiController. API controller contains various methods in POST, GET, PUT and DELETE, and it uses convention over configuration. Any method starts with GET is automatically mapped with the HTTP GET method, and any method that starts with Post is automatically mapped with the HTTP POST method, and so on.

Our controller will contain code like as shown below.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Net.Http;
using System.Web.Http;
namespace MVCDemo1.Controllers
{
public class HomeController : ApiController
{
}
}
This controller is similar to “MVC controller with read/write actions and views, using Entity Framework”. For using this template, we need to add an entity framework in your application. In this template, we need to select “API controller with read/write actions and views, using Entity Framework” and it will generate code for performing CRUD operations (Create, Read, Update and Delete) with using Entity framework.

Following snapshot show the complete controller with methods inside it.

This template is similar to “API controller with read/write actions and views, using Entity Framework” but this template comes with empty methods (POST, GET, PUT and DELETE).
![]()
Following is the code snippet it generates after selecting template as "API controller with empty read/write actions".
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Net.Http;
using System.Web.Http;
namespace MVCDemo1.Controllers
{
public class HomeController : ApiController
{
// GET api/home
public IEnumerable<string> Get()
{
return new string[] { "value1", "value2" };
}
// GET api/home/5
public string Get(int id)
{
return "value";
}
// POST api/home
public void Post([FromBody]string value)
{
}
// PUT api/home/5
public void Put(int id, [FromBody]string value)
{
}
// DELETE api/home/5
public void Delete(int id)
{
}
}
}
This option will only arise when we select “MVC controller with read/write action and views, using Entity framework” when we click Advance Options button, it will open up a wizard for configuring Layout (Master page) for the view that are going to generate with this Template.

Following is the snapshot of Advanced Options

Finally, we completed understanding all controllers in Scaffolding templates in asp.net mvc.