Here we will learn how to publish/deploy asp.net mvc web application to a targeted location using file system option in visual studio or use file system publish option in visual studio to deploy/publish asp.net mvc web application given location with example.
In visual studio 2010 or more version, we have different options to publish/deploy website directly from visual studio, those are file system, web deploy, web deploy package, file transfer protocol (FTP).
If we use File System in visual studio, it will publish files in our computer's given targeted location, which we chose while publishing. We need to copy those files to IIS or mail these files to the admin team to deploy.
Here we will learn the step-by-step process of deploying or publishing asp.net mvc web application using the File System option in visual studio. To publish and deploy applications here, we will use a simple Internet Application that we already created for deployment with the name [OrderApp] like as shown below.

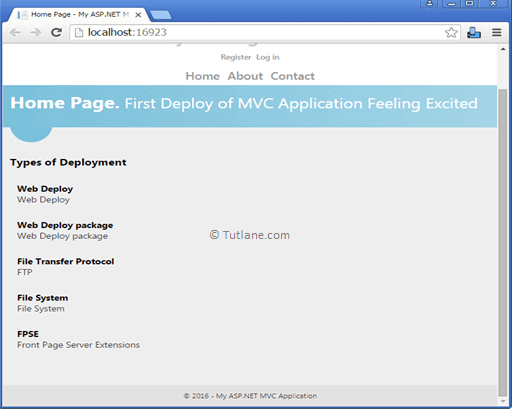
Now let’s build this application and run. Following is the snapshot after running the application.

It is working fine, let’s publish this Application before publishing our Application, run Visual Studio as Administrator like as shown below.

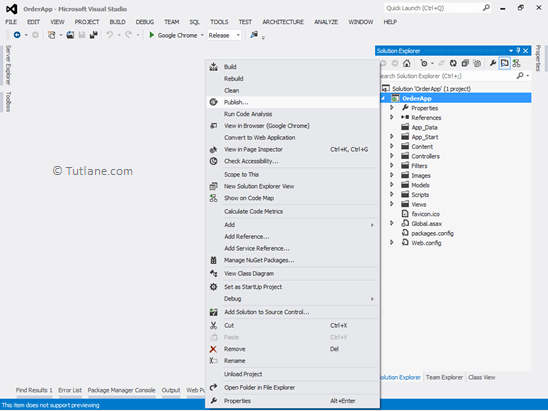
To publish an application, right-click on Project name [OrderApp], and a list of options will appear from that List select [Publish] options like as shown below.

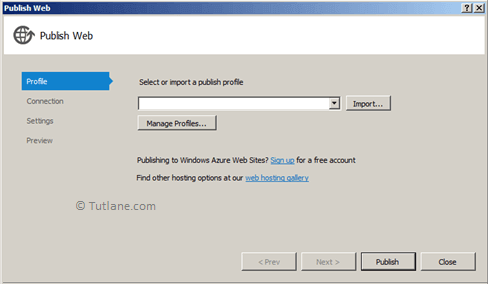
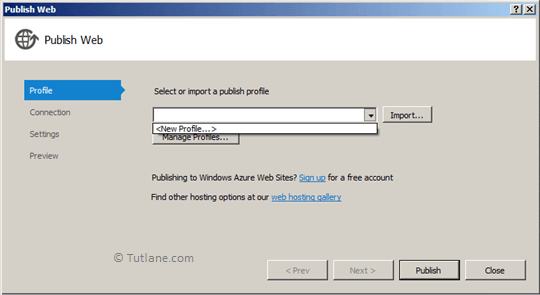
After selecting the Publish option, a new dialog will pop up with the name Publish Web, as shown below.

In this dialog, it will first ask you to create a profile. If you have already created a profile, you can select a profile from the Manage profile, click on the Manage Profile button. A new small dialog box of Edit Web Publish Profiles will appear in that you can see your already created Profile.

If you had proper look at the Publish Web dialog box, you would also find the Import button. After clicking on the Import button below, a dialog will appear in this dialog you can import from Azure Website or from Publish profile file.

We are new to publish this application; hence we are going to create a New Profile.
To create a New Profile, select [Select or Import a publish profile] dropdown after selecting a [New Profile] item will appear in the dropdown list select that.

After selecting a New Profile, a new dialog box will appear with the name [New Profile] asking to enter a Profile name.

Here we entered the profile name as [OrderApp_FTP]. You can enter the profile name of your choice.

After entering the profile name, click on the OK button. This process will move forward to the next stage, the Connection setting.
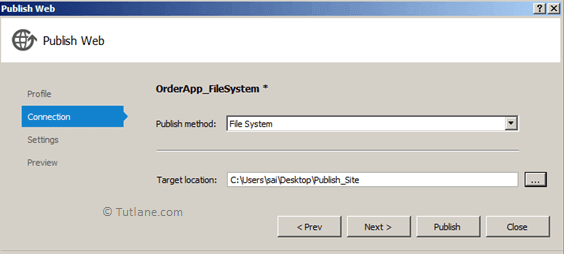
Now we will select a way to publish our application. We need to move to the second step connection, and in the Publish method, we need to select the "File System". After selecting the Publish method next step is to select the target location. We created a folder with the name [Publish_Site] on our desktop, which we will select that will be like as shown below.

After entering all the details, click on the Next button to Move Forward to the next deployment process stage.
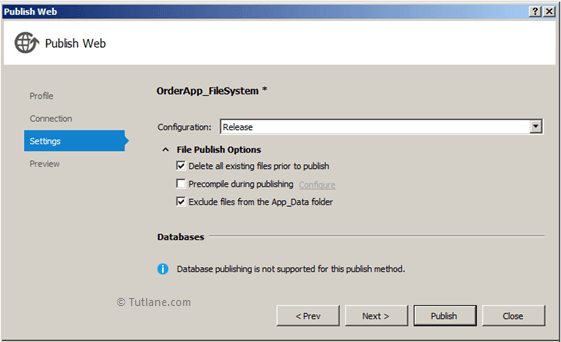
In this process, it will ask for selecting Configuration. We have 2 options for this.
Here we are going to select Release mode.
File Publish options section
After Selecting Configuration, we have File Publish options those like as shown below.
Here we selected 2 options of File Publish options and selected configuration as Release mode, as shown below.

This File System publish method does not support Database publishing. After setting Configuration, click on the Next button to Move Forward to the next deployment process stage.
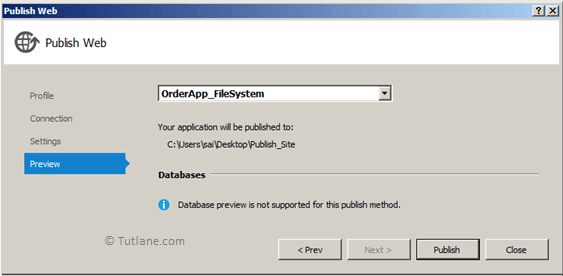
In this preview, we will not get a chance to view files published using the file system method. Following is the snapshot of the preview dialog window.

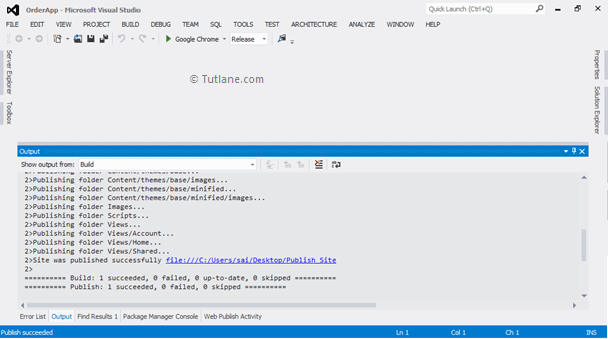
After we saw the preview option, finally click on the Publish button to start the publishing process.

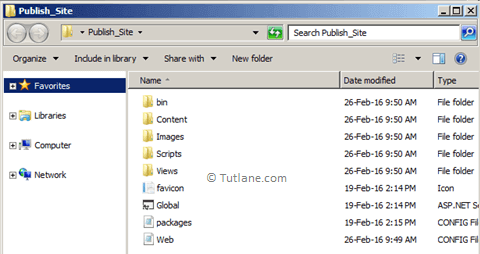
After the publishing process is completed, view the folder which we selected to publish these files in File System that will be like as shown below. Now we can copy these files to IIS or mail these files to the admin team to deploy.

This is how we can use the file system in a visual studio to publish web applications in IIS or server.