Here we will learn a step-by-step process to create a simple hello world application program in asp.net MVC with example.
To create a hello world example in asp.net mvc, let's start with creating a new ASP.NET MVC application. For this hello world example in asp.net mvc, we are using Visual Studio 2012.

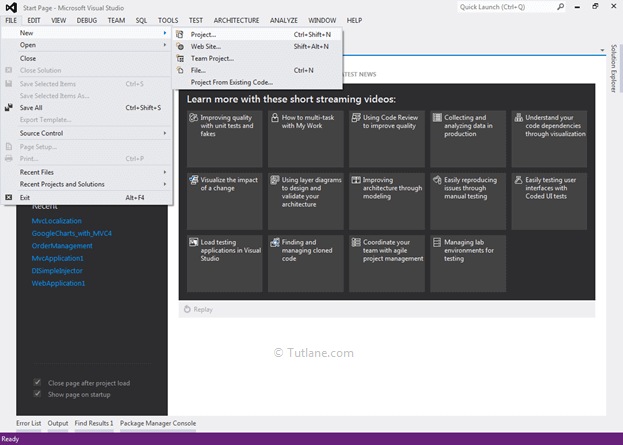
Click on New Project if you are getting started with Start Page. Otherwise, you can go from Menu by selecting File àNew àThen select Project.

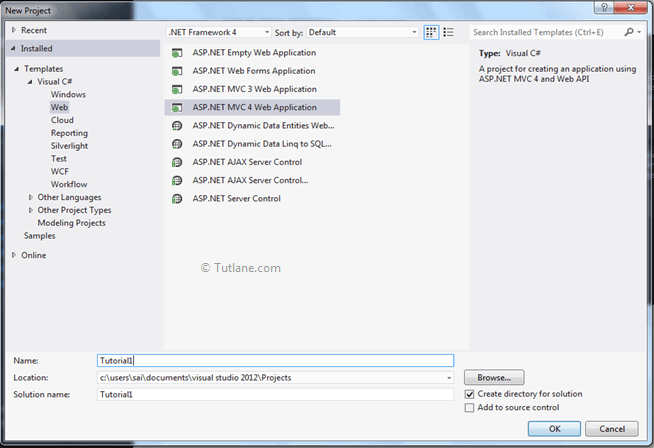
After that, you will see a new dialog for selecting your Template and Project type. From Templates, select Visual C# inside that select Web and then project type select ASP.NET MVC 4 Web Application, and here we are giving the name as “Tutorial1,” then finally click on ok button.

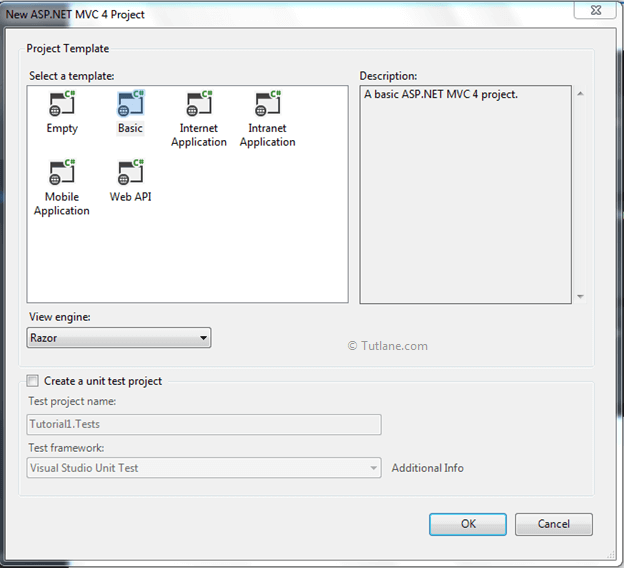
A new dialog will pop up for selecting Project Template in that select Basic template, and from view engine, we will choose Razor and then click on ok button.

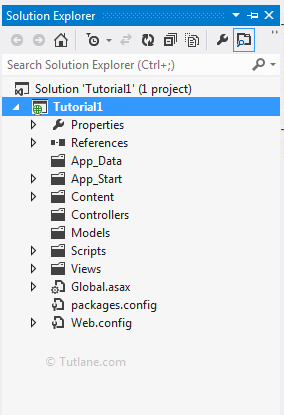
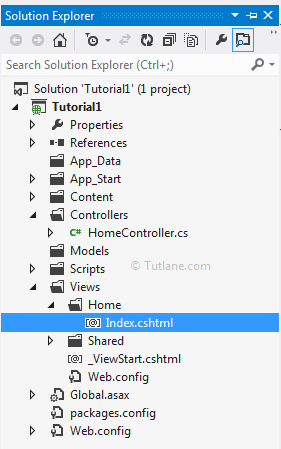
After creating the application, our basic asp.net mvc application project structure will be as shown below.

Here we will learn a simple “Hello world” example in asp.net mvc. For that, let’s start by adding a controller with the name Home. For adding Controller, just Right-click on the Controller folder, then select Add from List inside that select Controller.

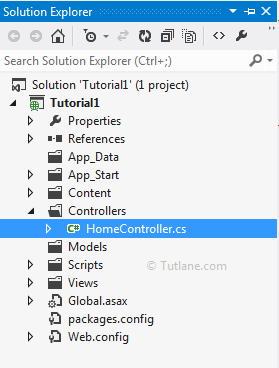
After selecting the new dialog will pop up for asking the Controller name and Template. Here we will give the controller name as HomeController, and in the template, we will select Empty MVC Controller and click on the Add button. After adding the controller, that will be like as shown below.

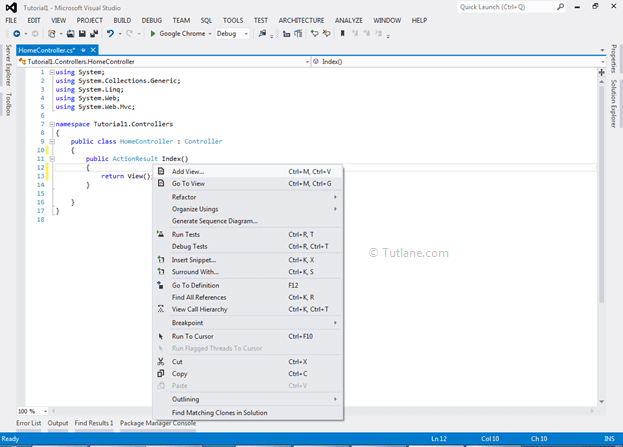
We need to add a view for the controller (HomeController), whatever we added in our application. Open our HomeController file and right-click in inside controller anywhere like as shown following image.

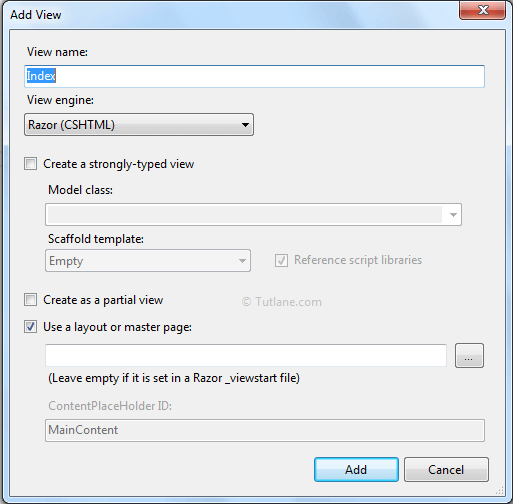
After Clicking on Add view, a new dialog pop-up will open for view configuration like the following image.

Here we will provide View name as Index and click on the Add button. Once we add view, our project structure will be as shown below.

Now, open our Index view and write the message "Hello world" as shown below.

After adding the message on view now, let’s save the application and run it. For running, we must provide a URL to it, such as Home/Index. Our URL formats will generally be like "Localhost:anyport/Controller name/Action result name".
e.g., http://localhost:12024/home/index
Once we run the application, our asp.net mvc application simple hello world output will be shown below.
