Model - view - controller (MVC) is a software architectural pattern that comes with the Model, Controller, and View Folder. Each folder has a different meaning in it. Here we will learn the complete folder structure of the asp.net mvc project or application in a detailed manner.
The model folder represents the data your application will work with. These classes are mostly used for accessing databases for performing various DML Operations.
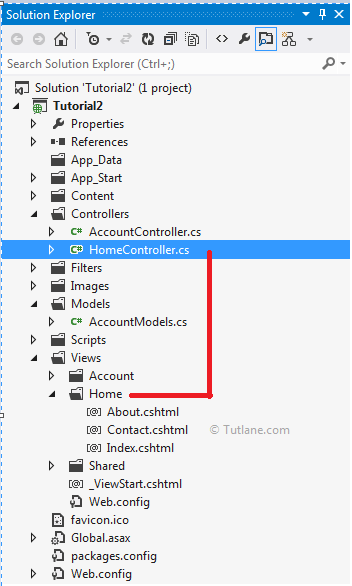
The Controller folder contains all Controllers in it, and if you closely observe the names of controllers, you will find that every controller ends suffix with the “Controller” name in it. It's name convention for controllers, which we need to follow in asp.net mvc.
E.g., If we have a Controller with the name MobileController and a Model with the same name Mobile, there will be a Type clash (in case we use the same "Mobile" as controller name). For that reason, we need to write Controller in suffix.
The View folder contains all application Views in it. If we look into this folder, it contains a Folder with the Controller's name, and it will have views related to that controller in it. If we expand the View folder, we will see a subfolder inside it with the name Shared. It will have all views that are shared among controller init.
This kind of convention will help us to reduce the time of development and help for maintenance. If you check the following image, you will clearly understand the model, view, and controller folders.

Scripts folder will contain all JavaScript files in it. It also has some jQuery validation files in it. Check the following image for the scripts folder structure.

The use of App_Data is to store the database related file. Usually, SQL Server Express .mdf files and our App_data folder will be as shown below.

The content folder will contain all style sheets and images inside it. Our content folder will be as shown below.

If we follow all these folder structures while creating the applications, it's easy to maintain the projects easily while growing.