Here we will learn what is the model in asp.net mvc, use of the model in asp.net mvc, and create a model in the asp.net mvc application with an example.
The Model in asp.net mvc contains business logic and data. In asp.net mvc model is used to retrieve and store data in the database. To add a model in our asp.net mvc application Right click on Models folder à Select Add à then select Class like as shown below.

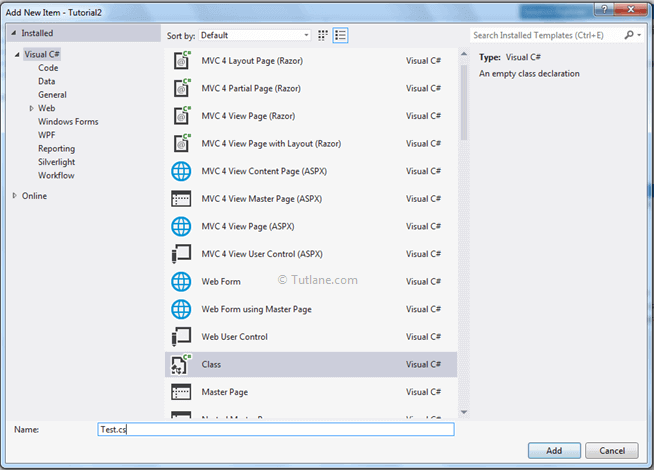
When we click on the class, a new Dialog will pop up with the name Add New Item in that select Class and give the name "Test" as shown below.

Once we provide the name to our class as “Test” click the Add button once we add a model that will contain code like as shown below.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace Tutorial2.Models
{
public class Test
{
}
}
If we add properties to that model, that would be like as shown below.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace Tutorial2.Models
{
public classTest
{
public int UserID { get; set; }
public string Username { get; set; }
public int Userage { get; set; }
public DateTime Userbirthdate { get; set; }
}
}
This is how we will create a model in our asp.net mvc application.