Here we will learn bind data to checkboxes in angularjs, check if checkbox checked or not with validation in angularjs, how to bind array list to checkbox in angularjs, show / hide div elements based on checkbox selection status in angulajs and many more related to checkboxes in angularjs.
In angularjs checkboxes are the form controls which are used to handle multiple selections in a form. Generally checkboxes will return true or false based on selection status.
By using checkbox selection status in angularjs we can do our custom actions like show or hide div elements based on checkbox status.
Following is the example of using checkboxes in angularjs applications.
<!DOCTYPE html>
<html>
<head>
<title>
AngularJs Checkboxes Binding with Validation Example
</title>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular.min.js"></script>
<script>
var app = angular.module('checkboxApp', []);
app.controller('checkboxCtrl', function ($scope) {
$scope.validationmsg = false;
$scope.checkvalidation = function () {
var chkselct = $scope.chkselct;
if (chkselct == false || chkselct == undefined)
$scope.validationmsg = true;
else
$scope.validationmsg = false;
}
});
</script>
</head>
<body ng-app="checkboxApp" ng-controller="checkboxCtrl">
<div>
<h3>Bind Checkboxes with Validations Example</h3>
Agree Terms and Conditions <input type="checkbox" ng-model="chkselct"><br />
<span style="color:red;" ng-show="validationmsg">Please select Checkbox</span><br />
<input type="button" value="Submit" ng-click="checkvalidation();" />
</div>
</body>
</html>If you observe above example we written code to check whether checkbox selected or not based on that we are showing validation.
Following is the result of using checkboxes in angularjs applications.

By using ng-repeat directive in angularjs we can bind array list values to checkboxes. Following is the example of binding array list data to checkboxes in angularjs applications.
<!DOCTYPE html>
<html>
<head>
<title>
AngularJs Binding Checkboxes with Array List Example
</title>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular.min.js"></script>
<script>
var app = angular.module('checkboxApp', []);
app.controller('checkboxCtrl', function ($scope) {
$scope.arrlist = [{
"userid": 1,
"name": "Suresh"
}, {
"userid": 2,
"name": "Rohini"
}, {
"userid": 3,
"name": "Praveen"
}];
});
</script>
</head>
<body ng-app="checkboxApp" ng-controller="checkboxCtrl">
<div>
<h3>Bind Checkboxes with Array List</h3>
<div ng-repeat="user in arrlist">
<input type="checkbox" />
<label>{{user.name}}</label>
</div>
</div>
</body>
</html>
If you observe above code we are binding array list values to checkbox using ng-repeat directive in angularjs. Now we will run and see the output of example.
Following is the result of binding array list data to checkboxes in angularjs applications.

Following is the example of show or hide div elements based on checkbox selection status.
<!DOCTYPE html>
<html>
<head>
<title>
AngularJs Show / Hide Div Elements using Checkbox Selection Status
</title>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular.min.js"></script>
</head>
<body ng-app="">
<div>
<h3>Show Hide Div Elements with Checkbox</h3>
Show / Hide Div <input type="checkbox" ng-model="chkselct"><br /><br />
<div style="padding:10px; border:1px solid black; width:30%; font-weight:bold" ng-show='chkselct'>Hi Welcome to Angularjs... Hello World</div>
</div>
</body>
</html>
If you observe above code we are showing or hiding div element based on checkbox selection status in angularjs using ng-show property.
Following is the result of show or hide div elements with checkbox statuses in angularjs applications.

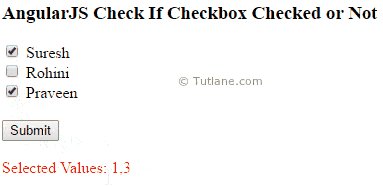
Following is the example to check whether at least one checkbox checked / selected or unchecked in angularjs applications.
<!DOCTYPE html>
<html>
<head>
<title>
AngularJs Check if at least one checkbox selected or not example
</title>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular.min.js"></script>
<script>
var app = angular.module('checkboxApp', []);
app.controller('checkboxCtrl', function ($scope) {
$scope.arrlist = [{
"userid": 1,
"name": "Suresh"
}, {
"userid": 2,
"name": "Rohini"
}, {
"userid": 3,
"name": "Praveen"
}];
$scope.checkoptions = function (choice) {
var details = [];
angular.forEach(choice, function (value, key) {
if (choice[key].checked) {
details.push(choice[key].userid);
}
});
if (details.length > 0)
$scope.msg = 'Selected Values: '+details.toString();
else
$scope.msg = 'Please choose an option';
};
});
</script>
</head>
<body ng-app="checkboxApp" ng-controller="checkboxCtrl">
<div>
<h3>AngularJS Check If Checkbox Checked or Not</h3>
<div ng-repeat="user in arrlist">
<input type="checkbox" value="{{user.userid}}" ng-model="user.checked" />
<label>{{user.name}}</label>
</div><br />
<input type="button" id="btnClick" value="Submit" ng-click="checkoptions(arrlist)" /><br /><br />
<span style="color:Red">{{msg}}</span>
</div>
</body>
</html>
If you observe above code we are binding array list to checkboxes and validating if any checkbox selected or not on button click.
Following is the result of binding checkboxes with array list in angularjs and checking if any checkbox selected or not on button click example.

This how we can use checkboxes in angularjs to bind array list data and check if any checkbox checked or not in angularjs applications.