Here we will learn angularjs tutorial topics with simple hello world example. To create a simple application in angularjs first we will learn what are the main parts of angularjs to implement an application example.
We have three main important sections to implement an application in angularjs those are
i) ng-app
ii) ng-model
iii) ng-controller
ng-app - The ng-app directive in angularjs is used to define the root element and the auto-bootstrapping to an application. It's called auto initialization process. If you have multiple angular apps (more than one ng-app) that time you set manually bootstrap.
ng-model - The ng-model directive in angularjs is used to bind the custom form control(input, select, textarea) to a property. The ng-model in angularjs is responsible for
i. Bind the views to the model.
ii. Validate the form control (just like required, number, email and URL validation, etc.)
iii. Keep the state of valid controls.
iv. Setting of CSS classes (just like ng-valid, ng-invalid, etc.)
ng- controller - The ng-controller directive in angularjs is used to link the angular controller to the HTML Views.
Now we will learn step by step process to create and execute the first sample application in angularjs. Let's start with developing our fist app after setting up the AngularJs Environment.
Step 1:
Create an Empty Web Application in your JavaScript IDE (there are many IDEs available like AptanaStudio, WebStorm, etc.) and add an HTML page (say index.html). After adding index.html page add the following line in the head tag
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular.min.js"></script>
Step 2:
Now we will create controller in angularjs application. Add following code in <head> tag after adding angularjs referrence link
var myApp= angular.module("AngularApp",[]);
myApp.controller("HelloController", function($scope){
$scope.txtname = "";
});
Step 3:
In body tag of your index.html add ng-app attribute, this will tells angular that what part of HTML contains the angular App. We are free to add this to HTML element or body tag or event to DIVs as well like as shown following
<body ng-app="AngularApp"></body>
Step 4:
Now we have to attach a controller to the view so that the data-binding can be controlled. We can do this by adding ng-controller attribute to the div where we want to add like as shown following
<div ng-controller="HelloController"></div>
Step 5:
Add the model and data to the view like below
<input type="text" ng-model = "txtname">
<p>Enter Text : {{txtname}}</p>
We finished writing the code for angularjs application and complete code of index.html will be like as shown below
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Angular Demo</title>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular.min.js"></script>
<script type="text/javascript">
var myApp= angular.module("AngularApp",[]);
myApp.controller("HelloController", function($scope){
$scope.txtname = "";
});
</script>
</head>
<body ng-app="AngularApp">
<div ng-controller="HelloController">
<input type="text" ng-model = "txtname">
<p>Enter Text : {{txtname}}</p>
</div>
</body>
</html>
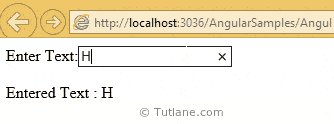
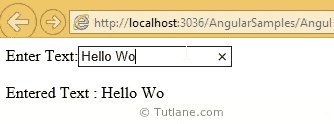
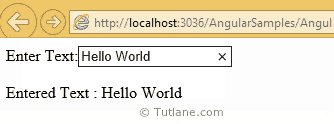
Now run the application in browser and you will see the output of angularjs application like as shown below
Following is the result of simple angularjs hello world example application